はじめに
ウェブ開発において、デザインモックやスクリーンショットを実際のコードに変換する作業は時間がかかるものです。通常、HTML、CSS、JavaScriptを手作業で書くのは労力が必要ですが、AI技術の進歩によりこのプロセスが大幅に簡素化されました。その中でも、screenshot-to-codeは、スクリーンショットやデザインをクリーンなHTML、CSS、React、Vueといったコードに自動変換してくれるオープンソースツールです。
この記事では、screenshot-to-codeライブラリをどのようにインストールし、実際に使用するかについて詳しく説明します。AI技術を活用して、デザインを効率的にコード化する方法を学びましょう。
screenshot-to-codeとは?
screenshot-to-codeは、スクリーンショットやFigmaデザイン、モックアップをベースにしてコード(HTML、TailwindCSS、React、Vueなど)を生成するオープンソースツールです。このツールは、GPT-4 VisionやClaude SonnetのようなAIモデルを活用し、画像を解析してコードに変換します。
主な機能
•
AIによるコード生成:AIを使って画像からHTML、CSS、Reactコンポーネントなどを自動的に生成します。これにより、開発者はデザインからコードへの変換にかかる時間を大幅に削減できます。
•
多様なスタック対応:TailwindCSS、React、Vue、Bootstrapといった様々なフロントエンド技術スタックに対応しており、好きなスタックでコードを生成できます。
•
動画およびウェブサイトのクローン作成:スクリーンショットだけでなく、動画クリップやライブウェブサイトもコードに変換でき、プロトタイピングやウェブアプリのクローン作成に最適です。
•
ホスティング版の提供:ウェブ上で有料で利用できるホスティング版が提供されており、ローカル環境にインストールして使うことも可能です。
AIモデルの詳細
•
GPT-4 Vision:画像解析に特化したOpenAIのGPT-4モデルで、画像を基にコードを生成します。
•
Claude Sonnet 3.5:Figmaファイルや動画からもコードを生成できる強力なAIモデルです。
•
DALL-E 3:必要に応じて画像生成も行えるDALL-E 3をサポートしており、コードと併せて画像も作成できます。
screenshot-to-codeのセットアップ方法
screenshot-to-codeは、Docker、FastAPI、React/Viteなどの最新のWeb開発ツールを使用しており、セットアップも比較的簡単です。ここではローカル環境でのインストール方法について説明します。
前提条件
セットアップを始める前に、以下のものを準備してください:
•
OpenAI APIキー: GPT-4 Visionへのアクセス権が必要です。
•
(任意)Anthropic APIキー: Claude Sonnetモデルを使用する場合に必要です。
•
Docker: ローカル環境でDockerを使用することも可能です。
•
Poetry(Pythonパッケージ管理ツール)およびYarn(フロントエンドの依存関係管理ツール)。
バックエンドのセットアップ
1.
GitHubからリポジトリをクローンします:
git clone https://github.com/abi/screenshot-to-code.git
cd screenshot-to-code/backend
Shell
복사
2.
Poetryを使用して依存関係をインストールします:
poetry install
poetry shell
Shell
복사
3.
OpenAI APIキーを設定します:
echo "OPENAI_API_KEY=your-openai-key" > .env
Shell
복사
4.
Uvicornを使用してバックエンドサーバーを起動します:
poetry run uvicorn main:app --reload --port 7001
Shell
복사
この時点でバックエンドはローカル環境で稼働しています。バックエンドは、AIモデルとのやり取りを担当し、コード生成を行います。
フロントエンドのセットアップ
1.
フロントエンドディレクトリに移動します:
cd ../frontend
Shell
복사
2.
Yarnを使用してフロントエンドの依存関係をインストールします:
yarn
yarn dev
Shell
복사
3.
ブラウザでアプリにアクセスします:
http://localhost:5173
Plain Text
복사
これで、スクリーンショットをアップロードしてコードを生成できる状態になりました。フロントエンドでは、AIモデルとのやり取りを行い、リアルタイムで生成されたコードを確認できます。
Dockerを使ったセットアップ
Dockerを使用する場合、さらに簡単にセットアップできます:
1.
プロジェクトのルートディレクトリで、.envファイルにOpenAI APIキーを設定します:
echo "OPENAI_API_KEY=your-openai-key" > .env
Shell
복사
2.
Dockerを使用してアプリケーションを起動します:
docker-compose up -d --build
Shell
복사
Dockerを使用した場合、http://localhost:5173でアプリケーションにアクセスできます。このセットアップは、環境依存の問題を回避し、すぐに使い始めたい場合に便利です。
screenshot-to-codeの使い方
仕組み
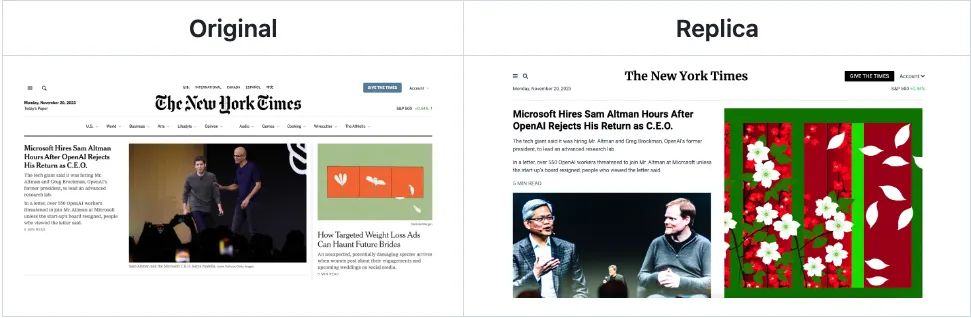
アプリを起動した後、スクリーンショットやデザインファイル(Figmaなど)をアップロードします。GPT-4 VisionおよびClaude SonnetのAIモデルが画像を解析し、HTML + TailwindCSS、React + Tailwind、Vue + Bootstrapなど、選択したフロントエンドスタックのコードを生成します。
ビデオおよびウェブサイトの変換
screenshot-to-codeは、ビデオやウェブサイトもコードに変換できる機能を提供しています。ウェブサイトのURLを入力すると、そのウェブサイトの動的なプロトタイプが自動生成されます。
使用例
•
Figma to TailwindCSS: Figmaデザインファイルをアップロードして、TailwindCSSとHTMLに変換。
•
Mockup to React Components: モックアップをReactコンポーネントに変換し、素早く開発を進める。
•
Video to Code: ウェブサイトの動作を示すビデオをアップロードし、自動でコードを生成。
よくある問題と解決方法
APIキーのエラー
APIキーが正しく設定され、GPT-4 Visionへのアクセス権があることを確認してください。.envファイルでキーを設定するか、フロントエンドの設定メニューで直接入力できます。
Dockerの問題
Docker環境でのエラーは、通常、環境変数の不足やポートの競合が原因です。Dockerログを確認して問題を特定し、解決してください。
エンコーディングの問題
Windowsユーザーは、UTF-8エンコーディングの問題に直面することがあります。.envファイルをNotepad++で開き、UTF-8形式で保存することで解決できます。
まとめ
screenshot-to-codeライブラリは、スクリーンショット、モックアップ、動画をコードに変換する革新的なツールであり、開発者のフロントエンド作業時間を大幅に短縮します。GPT-4 VisionやClaude SonnetなどのAIモデルの助けを借りて、開発者は複雑なデザインを簡単にコードに変換することができ、さまざまなフロントエンドスタックをサポートし、より多くの柔軟性を提供します。
参考資料
他の言語で読む:
著者をサポートする:
私の記事を楽しんでいただけたら、一杯のコーヒーで応援してください!
最近の記事
Search